<html>
<head> <style type="text/css">
html, body { height:100% }
body, h1{ border:0; margin:0; padding:0; }
body {
font-family: helvetica, arial, sans-serif; background-color:#444;
background-image:-webkit-gradient(radial, 50% 50%, 0, 50% 50%, 300, from(#888), to(#444)); background-image:-moz-radial-gradient(50% 50%, circle, #888 0px, #444 300px);
background-size:100% 100%; -webkit-perspective:500px; -moz-perspective:500px;
}
#text
{
position:absolute;
width:600px;
height:120px;
left:50%;
top:50%;
margin-left:-300px;
margin-top:-60px;
text-align:center;
text-transform:uppercase; -webkit-tranform:translateZ(0);
-webkit-transition-duration:0.05s;
-moz-tranform:translateZ(0); color:#f3f3f3;
text-shadow:0 0 1px rgba(0,0,0,.2);
}
h1
{ font-size:50px; }
p
{
display:absolute; top:0;
width:100%;
text-align:center;
padding:10px 0;
font-size:12px;
color:#aaa;
text-shadow:0 -1px 0 rgba(0,0,0,0.1);
}
</style> </head>
<body>
<div id="text">
<h1>Dynamic CSS 3D Text</h1>
</div>
<script type="text/javascript">
var text = document.getElementById('text'),
body = document.body,
steps = 7;
function threedee (e) {
var x = Math.round(steps / (window.innerWidth / 2) * (window.innerWidth / 2 - e.clientX)),
y = Math.round(steps / (window.innerHeight / 2) * (window.innerHeight / 2 - e.clientY)),
shadow = '', color = 190,
radius = 3, i;
for (i=0; i<steps; i++)
{
tx = Math.round(x / steps * i);
ty = Math.round(y / steps * i);
if (tx || ty)
{
color -= 3 * i;
shadow += tx + 'px ' + ty + 'px 0 rgb(' + color + ', ' + color + ', ' + color + '), ';
}
}
shadow += x + 'px ' + y + 'px 1px rgba(0,0,0,.2), ' + x*2 + 'px ' + y*2 + 'px 6px rgba(0,0,0,.3)'; text.style.textShadow = shadow;
text.style.webkitTransform = 'translateZ(0) rotateX(' + y*1.5 + 'deg) rotateY(' + -x*1.5 + 'deg)'; text.style.MozTransform = 'translateZ(0) rotateX(' + y*1.5 + 'deg) rotateY(' + -x*1.5 + 'deg)';
}
document.addEventListener('mousemove', threedee, false);
</script>
</body>
</html>
<img src="images/image1.jpg" alt="image1">
<img src="images/image2.jpg" alt="image2">
<img src="images/image3.jpg" alt="image3">
<img src="images/image4.jpg" alt="image4">
<img src="images/image5.jpg" alt="image5">
</div>
<div align=center valign=top style="font-size: 10px;color: #dadada;" id="dumdiv">
<a href="http://www.hscripts.com" id="dum" style="font-size: 10px;color: #dadada;text-decoration:none;color: #dadada;">
</a>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type='text/javascript'>
var sds = document.getElementById("dum");
if(sds == null){
alert("You are using a free package.\n You are not allowed to remove the tag.\n");
}
var sdss = document.getElementById("dumdiv");
if(sdss == null){
alert("You are using a free package.\n You are not allowed to remove the tag.\n");
}
if(sds!=null){
$('#defaultCube').imagecube({
direction: 'random', // Direction of rotation: random|up|down|left|right
randomSelection: ['up', 'down', 'left', 'right'], // If direction is random, select one of these
speed: 2000 // Time taken (milliseconds) to transition
});
}
$(function(){
var alt = 0;
$("#left").live(function(){
alt%2 == 0?
$("#flipMe")
.css("background-color", "#000")
.animate({height:200+"px", width: 0+"px",marginLeft: 250+"px"},590)
.css("background-color", "#555")
.animate({height:200+"px", width: 500+"px",marginLeft:0+"px"},820):
$("#flipMe")
.css("background-color", "#555")
.animate({height:200+"px", width: 0+"px", marginLeft: 250+"px"},590)
.css("background-color", "#000")
.animate({height:200+"px", width: 500+"px",marginLeft: 0+"px"},820);
alt++;
})
$("#top").live(function(){
alt%2 == 0?
$("#flipMe")
.css("background-color", "#000")
.animate({width:500+"px", height: 0+"px", marginTop: 100+"px"},590)
.css("background-color", "#555")
.animate({width:500+"px", height: 200+"px", marginTop: 0+"px"},820):
$("#flipMe")
.css("background-color", "#555")
.animate({width:500+"px", height: 0+"px", marginTop: 100+"px"},590)
.css("background-color", "#000")
.animate({width:500+"px", height: 200+"px", marginTop: 0+"px"},820);
alt++;
})
$("#right").live(function(){
alt%2 == 0?
$("#flipMe")
.css("background-color", "#000")
.animate({height:200+"px", width: 0+"px",marginLeft: 250+"px", marginRight: 250+"px"},590)
.css("background-color", "#555")
.animate({height:200+"px", width: 500+"px",marginLeft:0+"px",marginRight: 0+"px"},820):
$("#flipMe")
.css("background-color", "#555")
.animate({height:200+"px", width: 0+"px", marginLeft: 250+"px",marginRight: 250+"px"},590)
.css("background-color", "#000")
.animate({height:200+"px", width: 500+"px",marginLeft: 0+"px", marginRight: 0+"px"},820);
alt++;
})
$("#bottom").live(function(){
alt%2 == 0?
$("#flipMe")
.css("background-color", "#000")
.animate({height:200+"px", width: 0+"px",marginLeft: 250+"px", marginRight: 250+"px"},590)
.css("background-color", "#555")
.animate({height:200+"px", width: 500+"px",marginLeft:0+"px",marginRight: 0+"px"},820):
$("#flipMe")
.css("background-color", "#555")
.animate({height:200+"px", width: 0+"px", marginLeft: 250+"px",marginRight: 250+"px"},590)
.css("background-color", "#000")
.animate({height:200+"px", width: 500+"px",marginLeft: 0+"px", marginRight: 0+"px"},820);
alt++;
})
});
</script>
--------------------------------------------------------------------------------------------------------------------------
CSS3 Tooltips Heading hide:
Coding:
<!DOCTYPE html>
<html>
<head>
<title>CSS3 tooltips demo - RedTeamDesign</title>
<style>
body
{
color: #222;
font-family: 'Lucida sans', Arial, Helvetica;
width: 600px;
margin: 50px auto;
font-size: small;
line-height: 1.4;
}
.tooltip
{
position: relative;
background: #eaeaea;
cursor: help;
display: inline-block;
text-decoration: none;
color: #222;
outline: none;
}
.tooltip span
{
visibility: hidden;
position: absolute;
bottom: 30px;
left: 50%;
z-index: 999;
width: 230px;
margin-left: -127px;
padding: 10px;
border: 2px solid #ccc;
opacity: .9;
background-color: #ddd;
background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
-moz-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
text-shadow: 0 1px 0 rgba(255,255,255,.4);
}
.tooltip:hover
{
border: 0; /* IE6 fix */
}
.tooltip:hover span
{
visibility: visible;
}
.tooltip span:before,
.tooltip span:after
{
content: "";
position: absolute;
z-index: 1000;
bottom: -7px;
left: 50%;
margin-left: -8px;
border-top: 8px solid #ddd;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 0;
}
.tooltip span:before
{
border-top-color: #ccc;
bottom: -8px;
}
/* Yellow */
.yellow-tooltip span
{
border-color: #e1ca82;
background-color: #ffeaa6;
}
.yellow-tooltip span:after
{
border-top-color: #ffeaa6;
}
.yellow-tooltip span:before
{
border-top-color: #e1ca82;
}
/* Navy */
.navy-tooltip span
{
color: #fff;
text-shadow: 0 1px 0 #000;
border-color: #161a1f;
background-color: #1e2227;
}
.navy-tooltip span:after
{
border-top-color: #1e2227;
}
.navy-tooltip span:before
{
border-top-color: #161a1f;
}
/* Blue */
.blue-tooltip span
{
border-color: #59add4;
background-color: #61bde7;
}
.blue-tooltip span:after
{
border-top-color: #61bde7;
}
.blue-tooltip span:before
{
border-top-color: #59add4;
}
/* Pink */
.pink-tooltip span
{
border-color: #ce4378;
background-color: #ea4c88;
}
.pink-tooltip span:after
{
border-top-color: #ea4c88;
}
.pink-tooltip span:before
{
border-top-color: #ce4378;
}
</style>
<!-- AdPacks -->
<style>
#adpacks-wrapper{font-family: Arial, Helvetica;width:280px;position: fixed;_position:absolute;bottom: 0;right: 20px;z-index: 9999;background: #eaeaea;padding: 10px;-moz-box-shadow: 0 0 15px #444;-webkit-box-shadow: 0 0 15px #444;box-shadow: 0 0 15px #444;}
body .adpacks{background:#fff;padding:15px;margin:15px 0 0;border:3px solid #eee;}
body .one .bsa_it_ad{background:transparent;border:none;font-family:inherit;padding:0;margin:0;}
body .one .bsa_it_ad .bsa_it_i{display:block;padding:0;float:left;margin:0 10px 0 0;}
body .one .bsa_it_ad .bsa_it_i img{padding:0;border:none;}
body .one .bsa_it_ad .bsa_it_t{padding: 0 0 6px 0; font-size: 11px;}
body .one .bsa_it_p{display:none;}
body #bsap_aplink,body #bsap_aplink:hover{display:block;font-size:9px;margin: -15px 0 0 0;text-align:right;}
body .one .bsa_it_ad .bsa_it_d{font-size: 11px;}
body .one{overflow: hidden}
</style>
</head>
<body>
<h3>Gray tooltip</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus nisi
<a href="#" class="tooltip">vulputate<span><b>Optional title</b><br>This is a gray CSS3 tooltip.</span></a>
nulla pretium egestas. Aliquam pretium eros congue <a href="#" class="tooltip">ultrices<span>This is another gray tooltip made with CSS3 only.</span></a> mauris auctor lobortis.</p>
<h3>Yellow tooltip</h3>
<p>Etiam non malesuada nunc. Curabitur bibendum, sapien ornare placerat pellentesque, <a href="#" class="tooltip yellow-tooltip">velit<span><b>Optional title</b><br>This is a yellow CSS3 tooltip.</span></a>, nibh
consequat nulla, ac laoreet <a href="#" class="tooltip yellow-tooltip">justo<span>This is another yellow tooltip made with CSS3 only.</span></a> lacus lectus ac enim.
</p>
<h3>Navy tooltip</h3>
Nulla volutpat mattis egestas. Integer a neque at lorem ornare <a href="#" class="tooltip navy-tooltip">accumsan<span><b>Optional title</b><br>This is a navy CSS3 tooltip.</span></a> quis quis ipsum.
Nam id erat mi. Etiam <a href="#" class="tooltip navy-tooltip">semper<span>This is another navy tooltip made with CSS3 only.</span></a> velit non risus ultricies faucibus.</p>
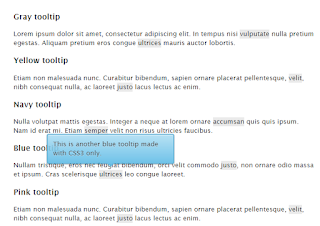
<h3>Blue tooltip</h3>
<p>Nullam tristique, eros nec feugiat bibendum, orci velit commodo <a href="#" class="tooltip blue-tooltip">justo<span><b>Optional title</b><br>This is a blue CSS3 tooltip.</span></a>, non ornare odio massa et ipsum.
Cras scelerisque <a href="#" class="tooltip blue-tooltip">ultrices<span>This is another blue tooltip made with CSS3 only.</span></a> leo congue laoreet.</p>
<h3>Pink tooltip</h3>
<p>Etiam non malesuada nunc. Curabitur bibendum, sapien ornare placerat pellentesque, <a href="#" class="tooltip pink-tooltip">velit<span><b>Optional title</b><br>This is a pink CSS3 tooltip.</span></a>, nibh
consequat nulla, ac laoreet <a href="#" class="tooltip pink-tooltip">justo<span>This is another pink tooltip made with CSS3 only.</span></a> lacus lectus ac enim.
</p>
</body>
</html>



No comments:
Post a Comment